ZOO ATLANTA
Note: If you would like to listen to the project information on this website in my voice, refer to the audio snippets through this page. These will be added and completed this week. My goal is to make this experience accessible for you so please reach out if you have other thoughts and suggestions!
This image shows a physical map of Zoo Atlanta with a red button that represents the current location for the person.
We worked with Zoo Atlanta to create engaging & meaningful experiences for guests with vision impairments at the African Savanna exhibit.
“Thank you for making us feel included and bringing our voice to the table”
- One of our users from the Visual Rehabilitation Center, Georgia.
PROJECT SUMMARY
Project Duration: August 2019 - December 2019
Team STEMinist: Nandita Gupta, Jill Niland, Vicky Chen & Hannan Abdi.
Role: UX Researcher
The project had 5 distinct phases where I utilized these various research methods:
This image shows the five distinct phases of the project that are described below.
Initial Research Phase (Contextual Inquiries, Field Research, Observation, Focus Groups)
Data Analysis (Affinity mapping, Journey maps, Empathy maps)
Design Process
Final Design
Evaluation of Final Design ( Heuristic Evaluations, Think-aloud, User Based Testing, Semi-structured interviews)
MY ROLES & RESPONSIBILITIES
I lead the UX Research for this project, as part of Team STEMinist, in addition to other responsibilities, and worked with a team of four students to complete this project. I created a research plan for the initial exploratory research that included the following methods: contextual inquiries, focus groups, and observations.
Following the initial research, I led and assisted the team in analyzing the data from interviews, focus groups and other research activities which led to meaningful insights. During the evaluation phase, I created and led the usability studies for both experts and users, using heuristic evaluations, think-aloud and task-based user testing.
INITIAL RESEARCH PHASE
IMMERSIVE EMPATHY EXPERIENCE
This image shows Nandita who is blindfolded, and she is touching the elephant safari poster at Zoo Atlanta.
The African Savanna exhibit was predominantly an outdoor experience designed to mimic the natural habitat of its featured animals. Empathy is a strong basis for all design and even though we don’t see the world the same way, we can make an effort to empathize. I explored the African Savanna exhibit blindfolded to gain a deeper empathy for my users during this project.
The experience was a true test of trust - I couldn't see anything, and I was completely dependent on my guide. I felt scared, nervous, anxious and also grateful; I felt grateful for my eyesight. It gave me a deeper understanding of what a visually impaired person may go through on a daily basis. - Nandita
INITIAL OBSERVATIONS
We also noticed educational aids throughout the zoo environment such as informational posters, tactile elements like bones (see Zebra bone to the right) and an indoor elephant conservation exhibit with limited interactive audit components.
There were no specific accommodations such as use of braille, interactive maps, audio guides/GPS, assisted tours, etc., currently available for visitors.
This image shows a yellow Zebra bone artifact with missing teeth.
CONTEXTUAL INQUIRIES
This image shows a male user with a vision impairment holding a cane and touching the poster at the Giraffe exhibit at Zoo Atlanta.
I conducted a contextual inquiry with one of our users, who experienced total vision loss, and this process revealed how different boards and signs at the Zoo were fairly inaccessible for the user as they provided no useful accessible information. As we completed the walk-through and interview process, we discovered information on how the user navigated the environment as well as safety concerns and issues.
Constraints: Due to time constraints, this method was used for two users- one male and one female.
FOCUS GROUP
In addition to the contextual inquiry, we conducted a focus group at the zoo to further understand their pain-points during their experiences. We did a walk-around the exhibit before we sat down and conducted the focus group.
I moderated a focus group of 5 women who had a range of visual abilities. This was a great learning experience, as we heard the voices of different people with different needs.
This image shows multiple female users who are smiling and discussing the elephants at Zoo Atlanta.
This focus group was beneficial, as we also observed how participants behaved and reacted with each other, and it drove a more robust dialog amongst the group.
CENTER FOR VISUALLY IMPAIRED (CVI)
This image depicts a display board that reads ‘Center for the Visually Impaired’.
CVI is Georgia’s largest service provider for people with vision impairments and they support somewhere between 3,500 and 4,500 Georgia residents and provide clinical and rehabilitation services, mobility, personal care and technology training, support groups, and an alumni organization.
During our initial research and participant recruitment process, we contacted CVI in Atlanta and learned about the various initiatives they implemented to assist people with vision impairments in the Atlanta area. We consulted with their experts in adaptive strategies from the Communications, Children's and the Assistive Technology Departments.
DINING IN THE DARK
I attended CVI’s annual fundraiser where several remarkable individuals shared their stories of how they conquered their goals and learned the skills they needed at CVI, to live rich, fulfilling lives with independence and dignity.
They served a multi-course meal where each course for that evening’s fine dining experience offered a deeper understanding of the challenges created by vision loss; the last course was served in TOTAL darkness.
This image shows a booklet that reads ‘Dining in the Dark’ and a pair of paper glasses that simulate a vision impairment.
BIRMINGHAM ZOO
During our research process, we visited a different zoo, which had implemented a Sensory Initiative Program to be more inclusive and had recently launched its initiative for Visual Accessibility for guests with vision impairments.
We were interested in collecting information about best practices, leanings, metrics of success, and about the specific zoo’s landscape and environment.
This image shows the Birmingham Zoo logo that includes a tiger, elephant and a bird.
SENSORY INCLUSION PROGRAM
This image shows a hand placed on a wall with different colored textures.
This image shows a note-card with the words ‘KCVIP’ on them.
One could check out a sensory bag at the front desk, which included several items such as headphones, stress balls and other things that stemmed from their sensory inclusion program.
They also had signs throughout the zoo that were labelled with symbols to point people towards different ‘quiet’ zones, one of them being a Sensory room with tactile elements.
VISUAL IMPAIRMENT INITIATIVE
This image shows a white and transparent plastic container with the note ‘The Predator Building and Trails of Africa’ on it. There is a tactile object within the box with the words ‘lion tongue texture’ on it.
They were in the process of launching kits (see image above) that would enable interaction as well as give visitors an idea of different textures and smells of animals at the exhibits. This was specifically aimed towards visitors with visual impairments.
While someone may not be able to see, they would still be able to experience the zoo through other sensory experiences.
- Roger, VP of Education
DATA ANALYSIS & INSIGHTS
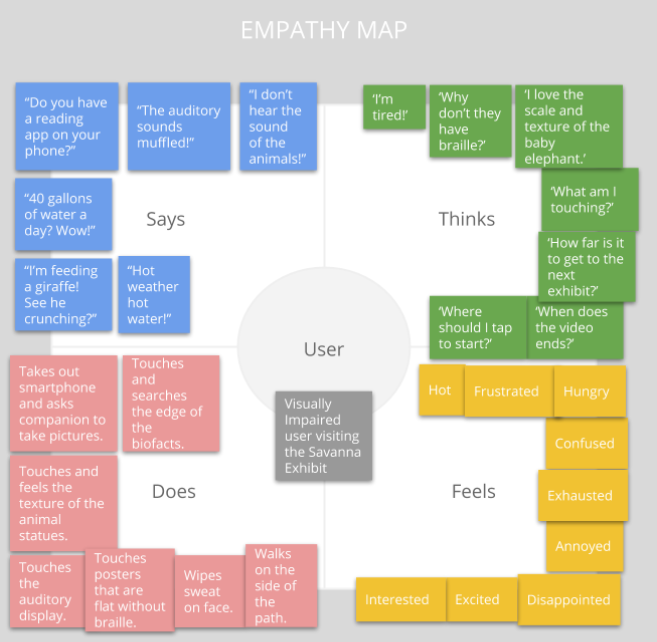
This image shows an Empathy Map with pink, blue, green and yellow colored sticky notes in different sections on it.
This image shows a wall with bright yellow, blue, white and pink sticky notes that depict an affinity map.
We created empathy maps, affinity diagrams, journey maps to analyze and interpret the data collected from all our research activities and these were some key insights:
Users want to choose their own method of experiencing the zoo.
Users want to feel empowered and excited to go to the zoo.
Users desire a fun social experience interacting with others, navigating the outdoors with food and beverage options.
We created three user personas based on our research, and focused on certain tasks and issues experienced by our users. Users experienced multiple pain-points, but we focused on the issue of navigation within the zoo.
DESIGN PROCESS
INFORMED BRAINSTORMING
This image depicts a movable white-board with black text on it, and labelled ‘Brainstorming’ as the title.
How might we enrich the users’ experience at the zoo, while also providing them with meaningful educational information?
Based on all our user research insights and data collected through the process, the team conducted a brainstorming session in which we brainstormed 100 ideas in an hour.
We identified different themes within our ideas and converged on three varied approaches to tackle the problem in this space.
THE THREE CONCEPTS
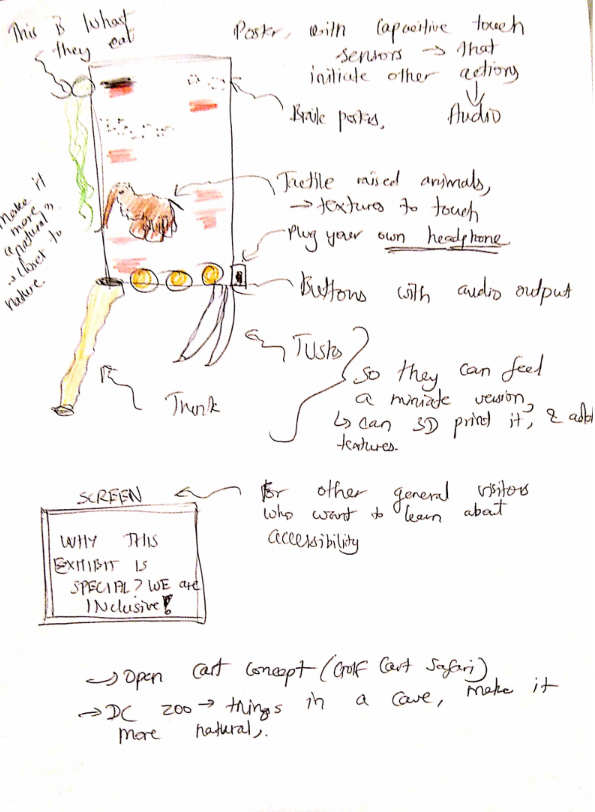
This image shows a sketch in black and colored pencils that depicts various tactile and educational elements at a zoo.
The three approaches were as follows:
1. An app, ZooServations, designed to allow a visitor with a visual impairment to pre-plan their visit in advance
2. A Wayfinding Wearable (a necklace sensor) that syncs with sensors on an accessibility path to provide the user with various navigational functionalities
3. An accessibility space located inside the safari exhibit in two locations to provide a reserved space with tactile and auditory elements for use by people with visual impairments
After initial sketches, we solicited feedback on each concept before we prototyped all three ideas and scheduled feedback sessions with users and experts.
ZOOSERVATIONS APP
This image depicts an iPad sketch of the Zooservations app.
This app would focus on proactive planning for a zoo visit in which the ideal mix of accessibility features would be customized in advance of the visit for each user. It would be available on the front page of the zoo website for individuals with visual impairments (or other accessibility considerations) to plan a VIP experience.
We believe the concept of this app would address all of the key feedback items received from our users, including:
Assistance with navigation
Personalized features that allow users to choose their interaction methods
Providing a positive social experience
WAYFINDING WEARABLE
This image shows a cardboard and glue prototype with glue-dots on the top of the cardboard.
The Wayfinding Wearable design includes a wearable device that is connected to the sensor-embedded tactile pavement, and would focus on fulfilling users’ basic needs in terms of navigating through the exhibits and providing easy access to resources (e.g. assistance, restrooms, and refreshments) and information such as audio description.
ACCESSIBILITY AREA
This image shows different elements on a poster, such as a title that reads ‘ELEPHANT’, grey elephant, blue colored lake and text with braille on it.
This third concept was about an area would be designed inclusively to not only benefit individuals with visual impairments, but also individuals who face other accessibility challenges.
The area would include interactive elements specifically focused on enhancing the zoo visit for individuals with visual impairments.
FEEDBACK ON PROTOTYPES
This image shows Nandita with 2 other experts who are looking at the Elephant poster that is placed on a table.
I created an evaluation plan and lead the usability studies for evaluating all our three prototypes that were based on the final three ideas and we sought feedback from both experts and users.
We gained numerous insights from this feedback process, and these insights helped us converge on our final concept, which was further tested with users and experts.
FINAL DESIGN
This image depicts a storyboard that is described below.
At the end of these feedback sessions, we further converged our three ideas into one single final concept of a ‘ZooServations’ service that encompassed various elements of all three ideas. It would include a mobile application, zoo staff interaction, artifact/bio-fact kits and way-finding functionalities.
Description of the Storyboard ( image above) to showcase how a user would use our final system
Step 1: User uses mobile application to select what accommodations they would like at the zoo. User receives a final confirmation of the zoo visit itenary before the visit and arrives at the zoo.
Step 2: Staff assists user from parking lot (if user so chooses), and escorted through the accessibility ticket lane. At this point, staff member also confirms user’s itinerary.
Step 3: User has two options of navigating the zoo, according to their preference:
Option 1: Transported by vehicle. Staff member describes exhibit and animals to the user while occasionally allowing visitors to disembark and explore exhibits.
Option 2: Navigate by foot using the way-finding functionalities in app.
Step 4: Once the tour is over, the user returns to the front entrance or is returned back to the parking lot. App will ask the user for feedback on their experience.
We wanted to further evaluate this service and created created a higher fidelity prototype to simulate the process of booking using the service. We would provide the users with three interface options - 1) an automated traditional telephone system, 2) a mobile web app, and 3) a conversational AI chat-bot. Our goal was to design a service to not only cater to the needs of guests with visual impairments, but also include other users with varied abilities.
MOBILE APP
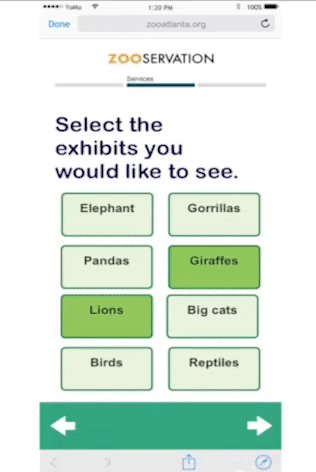
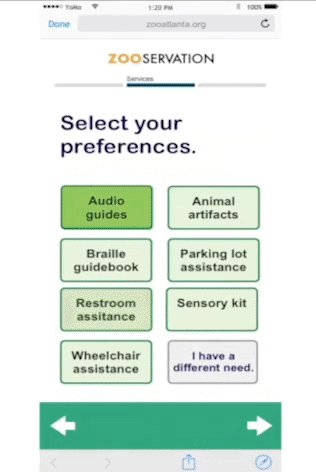
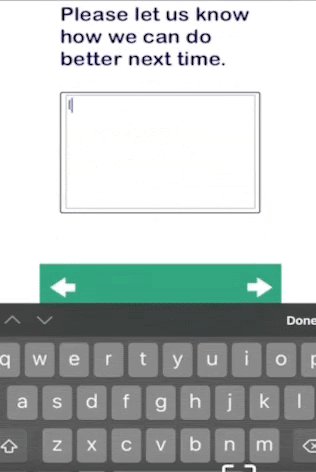
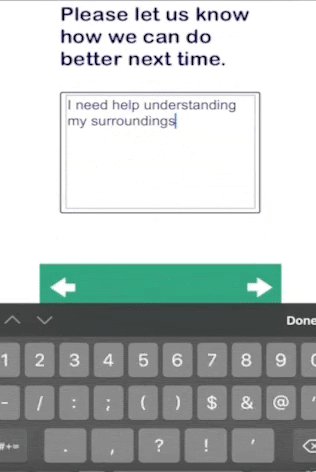
This image shows a gif of a mobile app that demonstrates the user filling in their preferences and selecting other options for their zoo visit.
We created a mobile web app (using Sketch & Axure) that would also be available for desktop users. The system would be embedded on the Zoo Atlanta website so that users will not have to download an additional app.
The app would capture the users’ preferences regarding their tour booking options, including accessibility services.
CONVERSATIONAL AI CHAT-BOT
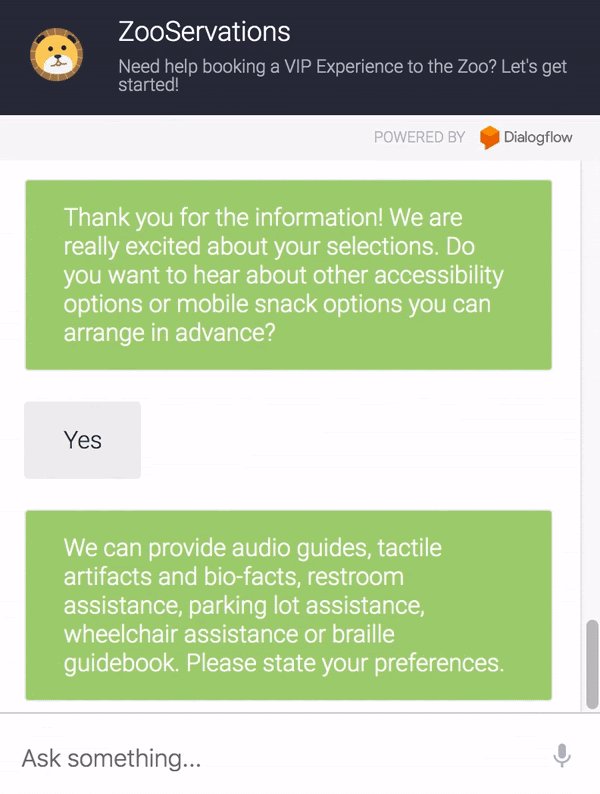
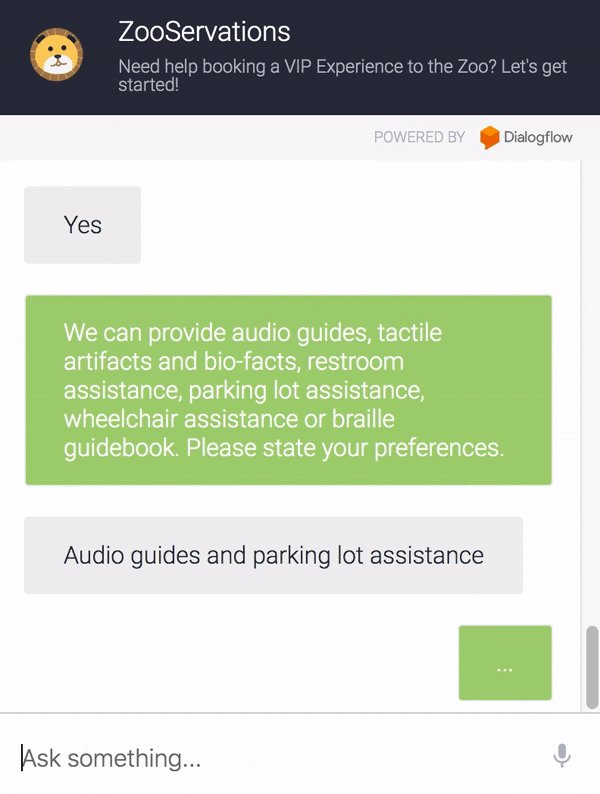
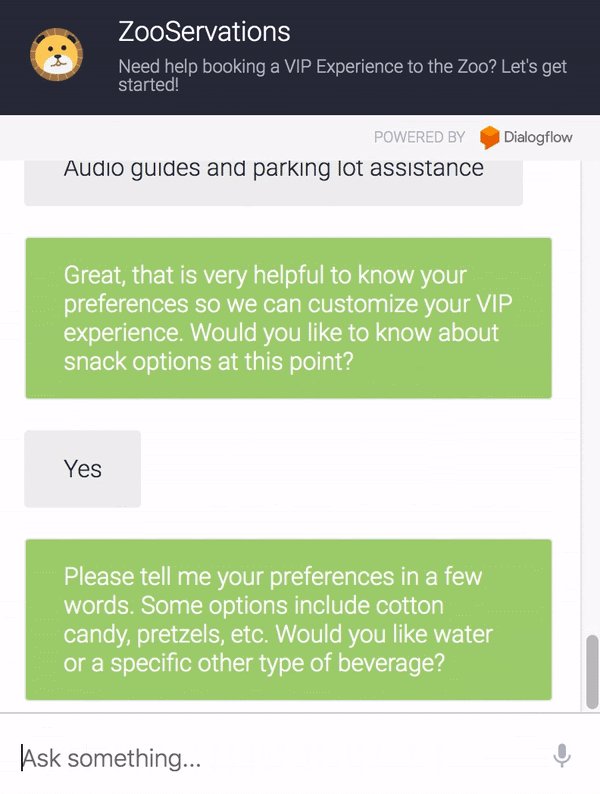
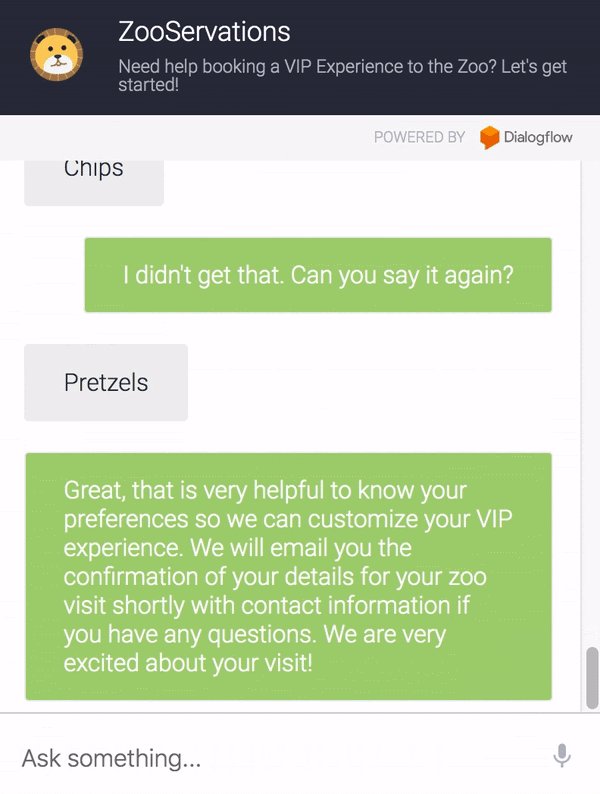
This image shows a gif of a conversational AI chatbot that demonstrates the user filling in their preferences and selecting other options for their zoo visit.
I created a conversational AI chatbot using DialogFlow that provided an alternative way of reserving a tour. It allowed for text input, in addition to voice input through a speech command interface. A phone number linked with this chat-box also allowed for booking a tour using an automated system linked with this bot.
This floating conversation box would be available on the Zoo Atlanta’s web-page. View the chat-bot here.
As users provide information to the system through speech or text input, the interface responds with both voice and text and shows the conversation through dialog boxes.
Note: We were aware of the color contrast issues with this prototype, but due to budget, time and software limitation constraints, we were unable to modify the green and white colors in the chat-bot.
FINAL DESIGN EVALUATION
HEURISTIC EVALUATION WITH EXPERTS
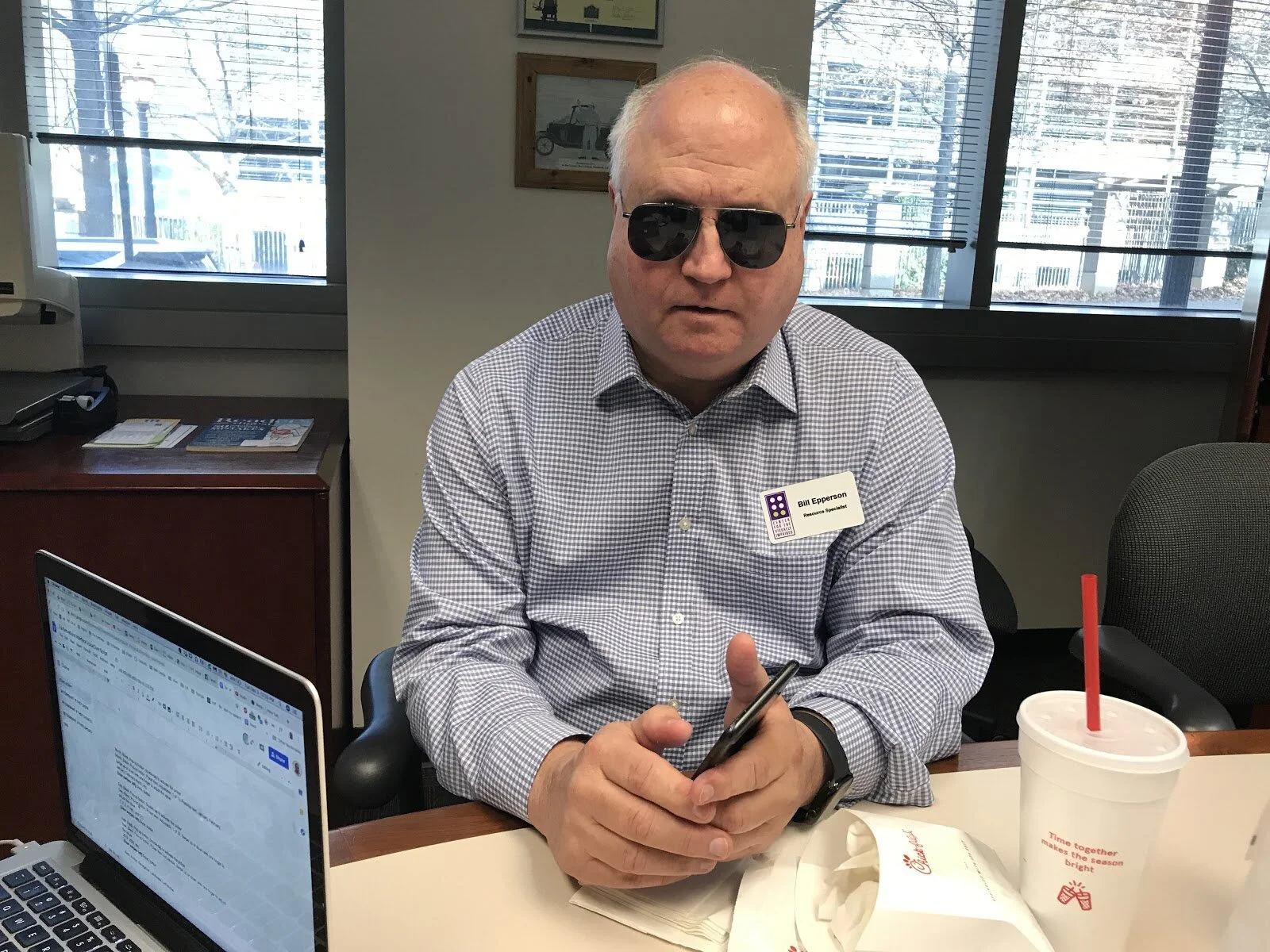
This image shows one of the experts with a vision impairment during a heuristic evaluation.
These higher fidelity prototypes were further tested and I designed and conducted a heuristic evaluation with experts that helped us identify the elements we wanted to retain versus the ones that had potential to create usability issues for our users.
We asked them to first evaluate the website/app and then evaluate the conversational AI tool. We collected both quantitative and qualitative data and these findings were collated and aggregated.
TASK BASED TESTING WITH USERS
Following expert based testing, we fixed numerous issues that stemmed from our findings and proceeded with user based testing to gain a better understanding of the issues that the users may face. I led the user research and chose a task-based usability testing with a higher fidelity prototype to identify deeper issues.
In addition to the “think aloud” protocol, we used semi-structured interview questions, a series of Single Ease Questions (“SEQ”) based on a 1-7 scale and a closing questionnaire to indicate usability and preference.
SELECT FEEDBACK FROM USERS & EXPERTS
EXPERTS
“You should not be using radio buttons for multiple options in the mobile app”
“This is a long list of options to read and listen to”
“ There needs to be a way to review all of their selections they had made”
USERS
“I liked the conversational design of the bot and thought it was easy to use”
“ I can’t confirm or change the reservation options during the booking with this chat-bot”
“I want the ability to change the background, contrast, and make my buttons larger on the app”
This image shows one of the users with a vision impairment during a usability testing session.
Note: Due to time constraints with this project, these changes were not implemented into the final design. They were, however, included in the recommendation report provided to Zoo Atlanta.
ADDITIONAL RECOMMENDED SERVICES
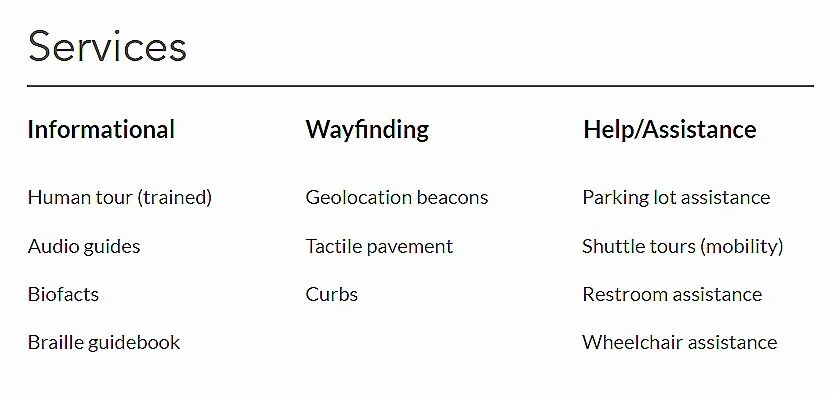
This images depicts the other recommended services like Informational services like Human tours, audio guides, bio facts, braille guidebook. Way finding services like geo-location beacons, tactile pavement and curbs. Help and Assistance services like Parking lot assistance, shuttle tours, restroom assistance and wheelchair assistance.
Having to request and knowing those things are available makes it a more enjoyable trip overall.”
- Unnamed User
LESSONS LEARNED
Scheduling: We had a very specialized user group and managing the different schedules as well as scheduling users was extremely challenging.
Knowledge sharing: We learned to share interview tips and insights with the team members so we may learn from each other’s mistakes.
Time management: We grossly underestimated the time it may take for usability studies, and with each evaluation we got better at facilitating and managing the process.
Importance of feedback: It showed us the different views that our design needs to incorporate, and we also adopted this method within the team, where we gave each other feedback at each stage.
THANK YOU
This image depicts the names of all the experts, instructors and stakeholders involved in our project.